
Figma – Gratuit
Figma est un outil en ligne puissant pour créer des wireframes et des prototypes pour les sites web et les applications mobiles.
Mise en place de votre site web
Bien référencer votre site
Quel design allez-vous choisir
Vos réseaux sociaux
Les outils de créations graphiques sont destinés en autre à la réalisation de l’interface web, l’organisation des pages, l’arborescence et la navigation dans un site web. La conception d’un design web tient en compte l’ergonomie, d’utilisabilité et d’accessibilité.
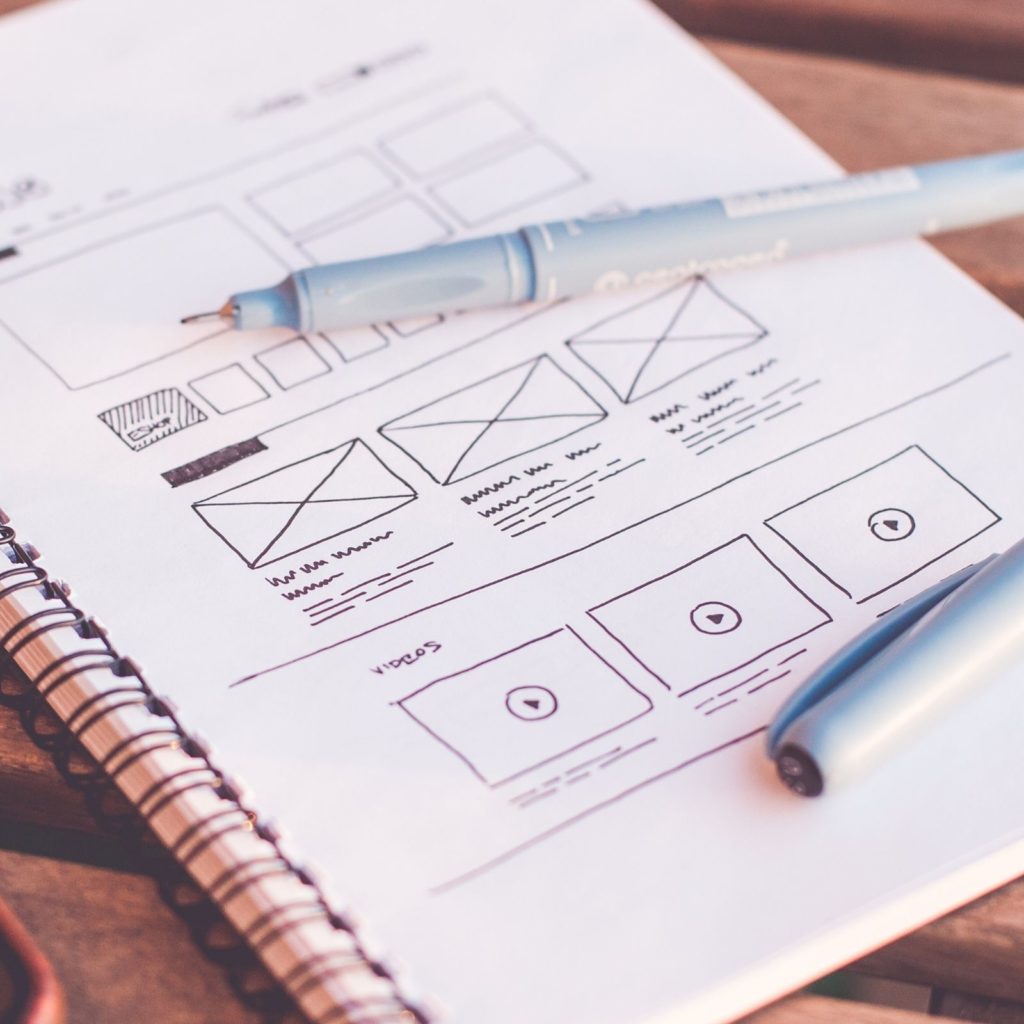
Le wireframe ou maquette fonctionnelle est un croquis qui définit les zones et composants de votre site, cela vous permet d’exprimer votre souhait simplement.
Votre projet de site démarre par un crayon et un papier. Vous allez imaginer votre site, chaque type de page (ex : page d’accueil, page intérieur, page de contact, chapeau (entête)de rubrique, etc.)

Vous êtes à l’aise avec l’informatique et vous souhaitez utiliser des outils conçus pour réaliser vos prototypes, alors je vous propose 4 sites gratuits sur lesquels vous pourrez les réaliser, pour ce faire il vous suffit de créer un compte sur le site de votre choix et éventuellement suivre le tutoriel YouTube ci-dessous qui vous montre le fonctionnement.

Adobe XD est un outil très complet qui permet la création de prototypes animés.

Figma est un outil en ligne puissant pour créer des wireframes et des prototypes pour les sites web et les applications mobiles.

Origami est un outil disponible sur Mac et iOs qui permet de réaliser des interfaces sans avoir à réaliser une seule ligne de code

Pencil est un logiciel open-source 100% gratuit disposant d’une large bibliothèque de modèles et d’éléments de base pour un rendu précis et professionnel.
